Audio Control
Description
An Audio control is used to embed audio content on a page.
Properties
See also control common properties and local/inherited control properties.
Style
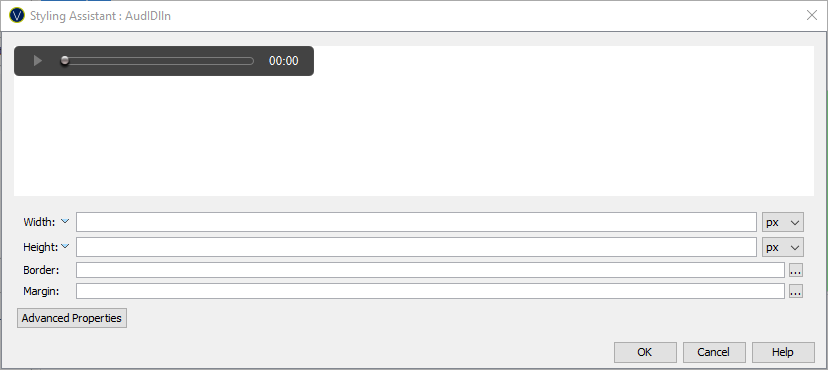
Tab - Styling Assistant

|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Width |
Audio width. If not specified, the audio control will be displayed at the default size. If specified, the audio control will be scaled to fit. |
width |
Character |
Yes |
Yes |
As per CSS width parameter |
|
Height |
Audio height. If not specified, the audio control will be displayed at the default size. If specified, the audio control will be scaled to fit. |
height |
Character |
Yes |
Yes |
As per CSS height parameter |
|
Border |
Properties for the audio control border. See border properties. |
|
|
|
|
|
|
Margin |
Margin is the space beyond the border. See padding and margin properties. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Style |
CSS class and inline style for the audio control. |
cssClass style |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
Html Element Properties Tab
This allows you to add element properties to the root element of the Control – see Html Element Properties for more information.
Audio Control tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Show Controls |
When selected the browser offers controls to allow the user to control the audio playback, volume, seeking, pause and resume. |
showControls |
Boolean |
Yes |
Yes |
|
|
Autoplay |
When selected, the audio will automatically begin playback as soon as it is possible without waiting for the entire content to load. |
autoplay |
Boolean |
Yes |
Yes |
|
|
|
When selected, the audio will automatically restart the audio content when reaching the end. |
loop |
Boolean |
Yes |
Yes |
|
|
Muted |
When selected, the audio will initially be silenced. |
muted |
Boolean |
Yes |
Yes |
|
|
Source URL |
Specifies the Audio URL for the audio content. See URL properties for more information. |
src |
Character |
Yes |
Yes |
|
Texts tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Not Supported |
The alternative text for the audio if the HTML5 audio element is not supported by the browser (required for accessibility). |
text |
Character |
Yes |
Yes |
|
|
Title |
Title text displayed when the mouse is moved over the audio control. |
title |
Character |
Yes |
Yes |
|
See accessing control properties from scripts
Examples of setting properties via API based language:
Examples of setting properties via API based language:
controls.audio1.width
= "300px";
controls.audio1.allMargin
= "10px";
controls.audio1.src
= fields.SRC_FIELD.value;
Examples of setting properties via FPL:
set AUDIO1.width = '200px';
set AUDIO1.allMargin = '10px';
set AUDIO1.src = SRC_FIELD;
Right Click Menu Actions
Click here for right-click menu actions available to all controls.
There are no specific right click actions for this control.