Form Properties – Header Tab
See also: Form Properties Summary, How Style is Applied, Working with Themes, Working with Presentation Templates
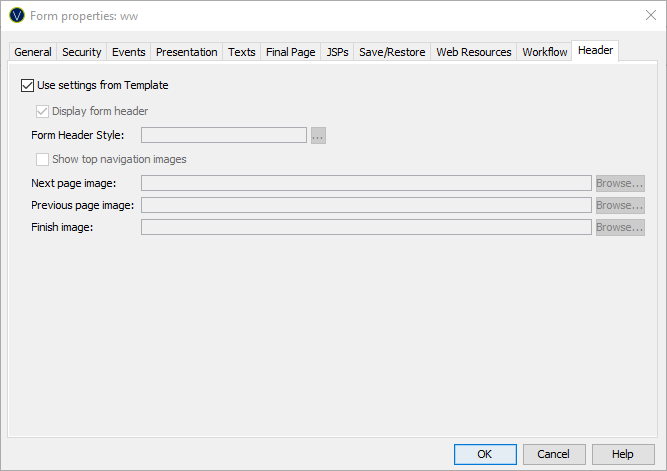
The Header tab contains options to configure the form header text panel. The form header text is a single text that can be displayed at the top of each page. The text is configured in texts tab or by double clicking on the form header text in the WYSIWYG panel.
The Form Header is not written out to the page when the Form is using a Theme.

|
Property |
Description |
|
Check this option to indicate that all settings are taken from the Form defaults section of the presentation template. |
|
|
Display form header |
Check this option to include the optional form header text panel at the top of each page of the form |
|
Form Header Style |
The CSS class and style applied to the form header text. Note that this styling can also be configured for each individual page using the Page Control Styling Assistant (and default Page Control values can be configured in a presentation template). When there is a conflict in these styling properties, the value specified here (in Form Properties) will be used. |
|
Show top navigation images |
Check this option to include the appropriate page navigation image buttons to the right of the form header text. These buttons are shown when a form header text exists and an image URL has been configured. |
|
Next page image |
The image URL of the next page image button. This is displayed when a next page exists. See Page Sequencing. |
|
Previous page image |
The image URL of the previous page image button located to the right of the form header text. This is displayed when a previous page exists. See Page Sequencing. |
|
Finish image |
The image URL of the finish image button located to the right of the form header text. This is displayed when no next page exists. See Page Sequencing. |