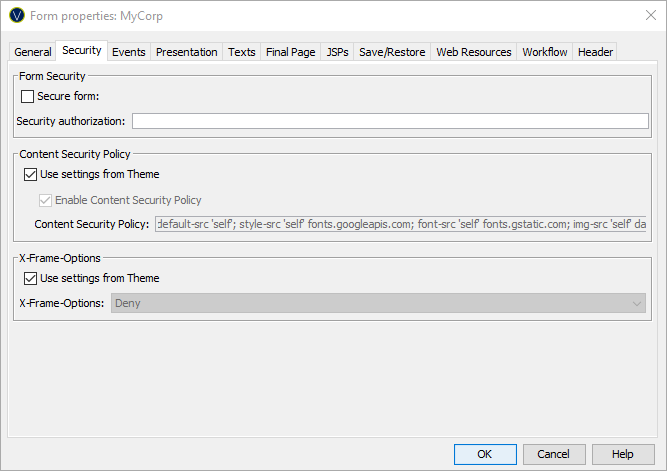
Form Properties – Security Tab
General tab

|
Property |
Description |
|
Security authorization |
Supplies the name of the security authorization used to check whether runtime users have access to this form. Click here for more information. |
|
Secure form |
When checked, the system will use the secure https protocol for all communication between the end user and the Ebase Server. You will need to consult the documentation for your web server and application server to configure them to enable https. (See Secure Forms for more information) |
|
Description |
|
|
Use settings from template |
When checked, the following Content Security Policy settings are taken from the Form section in the presentation template associated with the form. |
|
Enable Content
Security Policy |
When checked, the Content Security Policy is enabled. When enabled the Content-Security-Policy HTTP header is added to the HTTP response each time the page is requested. The default value is enabled. The Content Security Policy (CSP) header is an added security layer that helps protect against Cross Site Scripting (XSS) and data injection attacks. The setting for the Content Security Policy header is configured in the Content Security Policy setting. See Content Security Policy (CSP) for more information. |
|
The Content Security Policy defines the policies that describe how the web resources for that web page are loaded. The policy directive should include default-src or script-src to prevent inline scripts and JavaScript eval() execution. The default value for the Content Security Policy is: default-src ‘self’. This setting prevents loading of any external resources and only allows resources to be loaded from the same site origin (this excludes sub domains). Each web resource can have its own policy. This includes fonts, frames, images, audio and video media, scripts, and workers. Policies can be configured to allow loading of all or
specific external resources. Examples: 1) default-src ‘self’ mycorp.com *.mycorp.com Allow content from the sites own origin and mycorp.com 2) default-src ‘self’ *.mycorp.com; img-src * Allow content from the sites own origin and mycorp.com. Allow images to be loaded from anywhere. Warning: The output from all Verj.io controls, layouts and presentation templates is CSP compliant by default. However, developers should be aware that the configuration of inline CSS and inline JavaScript can cause CSP violations which may prevent a page being displayed. Inline style attributes are added to the control when Advanced Styles are used. The inline styles will be ignored if the Content Security Policy is enabled. An error will be shown in the error console of the browser: Examples: 1) A Panel control contains the
Advanced Style: background:red;width:100%;height:20px The HTML for the panel control is as follows: <div style=”background:red;width:100%;height:20px”></div> The above DIV element is not CSP compliant and the browser will not show the inline style. 2) HTML Control containing the following event handler attribute: <div onClick=’doSomething()’>Click Me</div> The onClick event on the DIV element will not be triggered. Setting the policy, unsafe-inline will allow inline styles and JavaScript to run, but this setting will also remove most of the protection that CSP gives you. See Content Security Policy (CSP) for more information. |
|
|
Content Security
Policy |
Description |
|
Use settings from template |
When checked, the following X-Frame-Options settings are taken from the Form section in the presentation template associated with the form. |
|
X-Frame-Options |
The X-Frame-Options response header is used to indicate whether or not a browser should be allowed to render a page in a <frame>, <iframe>, <embed> or <object> HTML element. This can be used to prevent click-jacking attacks by ensuring that the site content is not embedded in other site. There are three configuration options and sets the X-Frame-Options directive as follows:
DENY The page cannot be displayed in a frame regardless of the site attempting to embed the content. SAMEORIGIN The page can only be displayed if all the ancestor frames are same origin to the page itself. See X-Frame-Options for more information |