Working with Themes
A
Themeís Presentation Template
Changing
the Theme at runtime example
See also: Introduction to Styling, Working with Presentation Templates, Using SCSS Files, Web Resource files
Introduction
Themes use colours, fonts, styling and UI frameworks, for example bootstrap, to achieve a distinctive look and feel for an application. They are reusable entities that ease web page development and help to consistently style an application.
Themes can be swapped at runtime using a single JavaScript API call updating the look of the entire application for a user. This feature makes it easy to offer your users a choice of a light and dark mode, or a high contrast mode to further enhance the applicationís accessibility, for example.
A Theme is powered by a Presentation Template and contains all its supporting Web Resources (SCSS, JavaScript, etc). A Theme is configured by double-clicking on its Presentation Template (called presentationTemplate), which opens the Presentation Template editor.†
The Theme entity is
represented by the ![]() †icon in the Entity Tree.
†icon in the Entity Tree.
Creating a Theme
To create a new Theme either:
- Select File ŗ New ŗ Theme from the menu
- Right-click on the Project or Folder and select New ŗ Theme
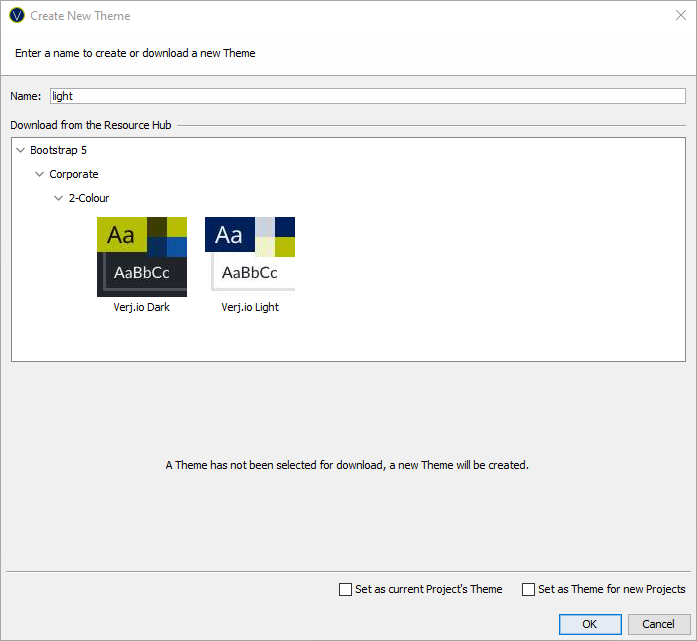
The resulting New Theme Dialog can either create a new Theme or download a Theme from the Verj.io Resource Hub.
Creating a New Theme
Entering a name and clicking OK (without selecting a Theme to download) will create a new Theme at the desired location.

Name: The name of the Theme.
Set as current Projectís Theme: Updates the current Projectís Theme to use the Theme created.
Set as Theme for new Projects: Updates the New Projects Theme property in the Workspace Preferences. All new Projects will use this Theme by default.
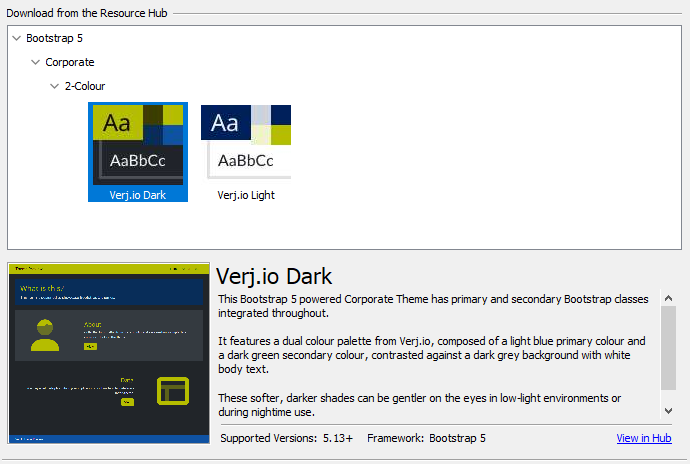
Downloading a Theme
Select one of the Themes available on the Verj.io Resource Hub to download.

A description and an image gallery are displayed of the currently selected Theme. More information about the Theme is available on the Verj.io Resource hub, which can be opening in a browser by clicking on the View in Hub link.
Using Themes
A Theme can be added to a Project in its Projectís Properties dialog, opened by right-clicking on a Project in the Entity Tree and selecting Properties.
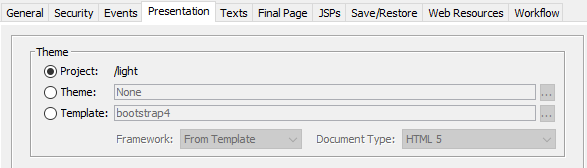
Forms can use their Projectís Theme by selecting the Project radio button in the Presentation Tab of its Form Properties dialog.

Changes to a Projectís Theme are automatically reflected in all the Forms set to use its Projectís Theme. This makes it easy to make changes to the style of your application as a whole.
All Forms in a Project or a Folder can be configured to use their Projectís Theme by right-clicking on the Project or Folder in the Entity Tree and selecting Use Project Theme. This sets the Formsí and Componentsí Theme property to Project. Additionally, each Form and Component can individually be configured to use their Projectís Theme by right-clicking on the Form in the Entity Tree and selecting Use Project Theme.
The Workspace Preferences dialog can be used to automatically configure new Projects to use a specific Theme, as well as automatically configuring all new Forms to use their Projectís Theme. Using these settings can improve productivity for developers and help to ensure the styling consistency of the application.
A Form can also be set to use a specific Theme by selecting the Theme radio button and using the Ö button to select a Theme from the Workspace.
Supported File Types
Themes support the following files:
- Folders that are used to organise the files contained with the Theme.
- Web Resource files, for example JSP, JavaScript and CSS.
- Server Resources folders which contain web resource files that are copied to the web application at runtime.
- Image files, for example PNG, JPEG and GIF images
Files are added to a Theme by:
- Dragging a supported file (as described
above) into the Theme.
- Right-clicking on the Theme or one of
its Folders, selecting New and
choosing the entity to add from the list.
A Themeís Presentation Template
A Theme always contains a single Presentation Template. The Presentation Template is located at the root of the Theme and named presentationTemplate. A Themeís Presentation Template cannot be renamed, moved or deleted.

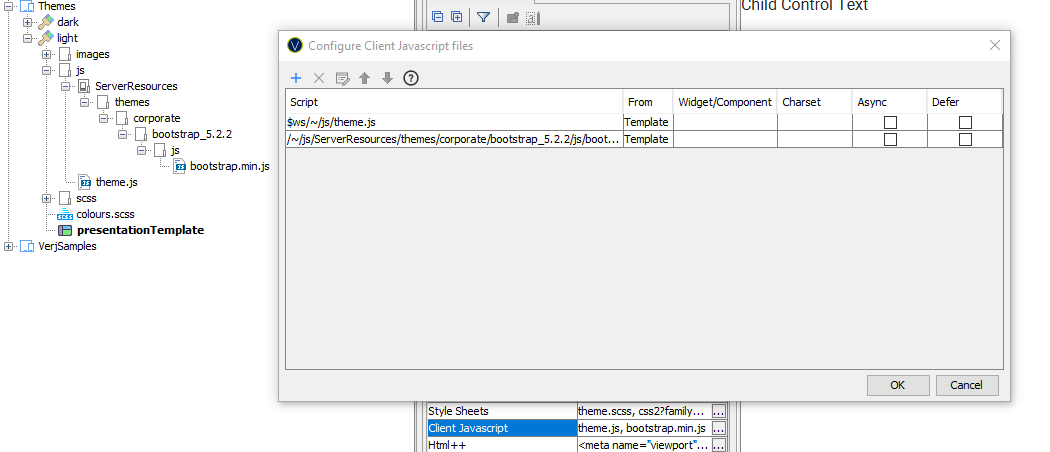
The Presentation Template is used configure the Framework (for example bootstrap) that underpins the styling rules for the Theme.
Web resources (including CSS, SCSS, JavaScript, etc) contained by the Theme can only be added to that Themeís Presentation Template.
The Workspace Paths of these web resources use relative (~) path syntax:
- $ws/~/: the path of the web resource relative to the root of the Theme.
- ~/: the path of the web resource relative to the root of the Theme when the web resource is inside a Server Resources Folder.

See Working with Presentation Templates for more information about Presentation Templates.
Changing a Theme at Runtime
A Theme can be changed at runtime using the JavaScript API:
∑ projects.setTheme(path_to_theme): Updates all Projectsí Theme property to use to the specified Theme. All Forms using its Projectís Theme are automatically updated to reflect the new Theme.
∑ projects.<project_name>.setTheme(path_to_theme): Updates the specific Projectís Theme property to use to the specified Theme. All of this Projectís Forms using their Projectís Theme are automatically updated to reflect the new Theme.
∑ form.setTheme(path_to_theme): Updates the current Formís Theme to the one specified.
It is recommended that all Themes are added to the same Project in your application, to ensure that the Forms can access the new Theme. If the Theme switched to is in a different Project to the current Theme, then the new Themeís Project must be linked to by the Formís Project.
When switching between Themes, the same Framework and Property Sets should be present in both Themes, otherwise there may be unexpected styling issues when switched.
Changing the Theme at runtime example

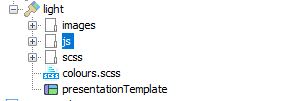
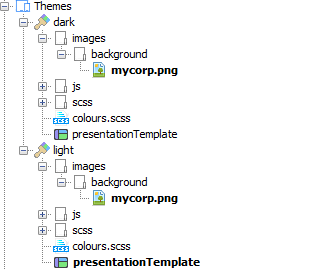
- The light Themes contains the following:
- an image file relative to the Themeís path images/background/mycorp.png, the image has dark coloured text:

- The CSS Style for the body HTML tag is set to a light background
- The buttons default Property Set has white text and a dark blue background.
- The dark Theme contains the following:
- an image file relative to the Themeís path images/background/mycorp.png, the image has light coloured text:

- The CSS Style for the body HTML tag is set to a dark background
- The buttons default Property Set has black text and a light blue background
- Create a Project. Set its Theme Property to the light Theme.
- Create a Form in the new Project.
∑ Set the Form to use its Projectís Theme in its Form Properties.
∑ Add an Image Control to the Form and configure the imageís source, by clicking on the Image URL propertyís Ö button and selecting mycorp.png from the Theme tab.
∑
Add
a Button Control under the Image Control with the text: set theme.
∑
Click
on the Button Controls on click event properties Ö button.
∑
Click
on the Create New Script button and
name the Script.
∑ Add the following JavaScript to change the Theme using the JavaScript API: projects.setTheme(ď/darkĒ);
- Run the form:

- Clicking the button changes
toggles the Theme from light to dark:
