Data Connectors View
Data
Connector Names and Paths
See also: Form Editor, Data Connectors, Data Connector Properties
Introduction
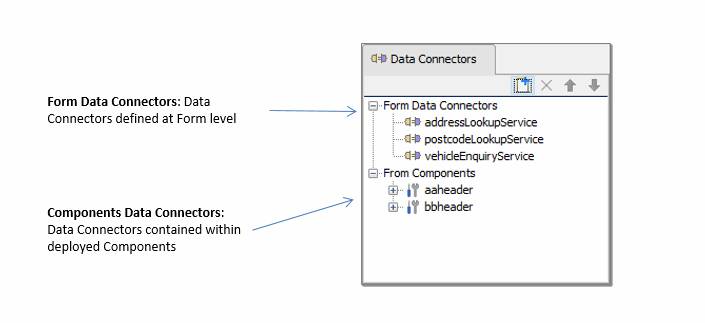
The Data Connectors View contains a list of Data Connectors available to the parent Form, Component, Integration Service or Workflow Process. A Data Connector must be added to this view it is available to server side events via the Verj.io JavaScript API. Data Connectors contained within deployed components are shown under the prefix name for each deployed component.
Data Connectors View

Each Data Connector in the view can be:
- Clicked on to display its properties in the Properties View.
- Double-click on a Data Connector to open the corresponding Data Connector editor.
- Hovered over with the mouse to display its path.
A block of Data Connectors can be selected by holding the Shift key and clicking on the Data Connectors. To select multiple non-contiguous Data Connectors hold down the Ctrl key and click on the Data Connectors.
Data Connectors can be added by dragging them from the
Entity Tree view or by clicking the new Data Connector icon ![]() .
Once added, they can be prioritised by using the
.
Once added, they can be prioritised by using the ![]() and
and ![]() icons, which affects the execution order of
the Data Connectors in the entity’s server-side events.
icons, which affects the execution order of
the Data Connectors in the entity’s server-side events.
Data Connectors can be copied and pasted between Forms, Components, Integration Services and Workflow Processes.
Data Connector Names and Paths
The Data Connectors View shows the name of each Data Connector, and its path can be displayed by moving the mouse over the name.
When a new Data Connector is created or downloaded from the Verj.io Resource Hub, the Data Connector’s JavaScript name will be the same as the entities name. However, renaming the Data Connector entity will not refactor the JavaScript name of the Data Connector.
Data Connectors toolbar
The following functions are available. Short cut keys apply only when the Data Connectors View panel is in focus.
|
|
(Ctrl N) |
Add a new Data Connector |
|
|
(Delete) |
Removes the reference to selected Data Connector(s) – note that this does not delete the Data Connector itself. |
|
|
(Up) |
Move the Data Connector execution priority up. |
|
|
(Down) |
Move the Data Connector execution priority down. |
Right click functions
Following functions are available when one or more Data Connectors are selected; shortcut keys shown in parentheses. Short cut keys apply only when the Data Connectors View panel is in focus.
|
Add Data Connector |
(Ctrl N) |
Add a new Data Connector |
|
Move Up |
(Up) |
Move the Data Connector execution priority up. |
|
Move Down |
(Down) |
|
|
Remove Data Connector(s) |
(Delete) |
Removes the reference to selected Data Connector(s) – note that this does not delete the Data Connector itself. |
|
Cut |
(Ctrl X) |
Same as copy, but also deletes selected Data Connectors(s). |
|
Copy |
(Ctrl C) |
Copies selected Data Connectors(s) to the clipboard. |
|
Paste |
(Ctrl V) |
Paste is only enabled when Data Connectors(s) have previously been copied to the clipboard. You can copy/paste Data Connectors between any two Data Connector Views or if the Data Connector does not already exist. You cannot copy and paste a Data Connector into the Form Components |
|
References |
(Alt Ctrl R) |
Displays references to the selected Data Connector in the References Panel |
Help
The help key F1 displays this documentation page if pressed when the Data Connectors View is in focus.